Introduction

We often need to display additional information for a record in a report. If users only infrequently access the additional information, then a modal dialogue page is the way to go. It allows greater re-use and keeps your main report page cleaner.
If, however, your users need to access that additional information frequently the separate page modal is a little slower. APEX must make an additional round trip to the database to load the modal page and run the associated SQL.
Using an in-line modal dialog provides some benefit as the region is loaded with your report page. There is still some overhead, however, in running the SQL to fetch the additional information.
The best of all worlds would be to have the additional information fetched during the report page load and pass that data to the in-line dialogue to display. No extra page load and no extra round trip to the database.
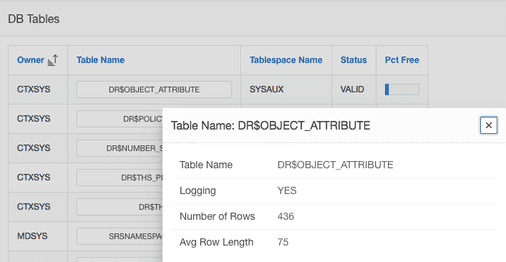
The Finished Product
Demo Page Structure
To deliver the detailed information for the modal instantly, we must get the information during the main report query. I am doing this by adding a column which builds some JSON for each row which contains the additional information.
Link Text:
<span class="t-Button t-Button--small t-Button--simple t-Button--stretch t-Icon">#TABLE_NAME#</span>
Link Attributes:
class="xxClickPopupClass" data-id="#TABLE_NAME#" data-jsonString="#POPUP_DATA#"
- xxClickPopupClass is the class we are going to use to trigger our Dynamic Action on Click
- data-jsonString is going to contain our Jason data with the additional details
Region - Record Detail (Type: Static Content, Template: Inline Dialog)
This region is the modal that will show the additional details when the user clicks on a table.
Static ID:
recordDetailModal
Text:
<div id="popupContent"></div>
- popupContent is the DIV we will replace with the detail content for the table clicked by the user.
Dynamic Action
Now we have the structure in place, it's time to bring the modal to life. The dynamic action should be triggered on Click using the class xxClickPopupClass to trigger the action. The use of the Static Container is to limit the scope of the xxClickPopupClass.
I have re-used classes from the Classic Report Template Option 'Value Attribute Pairs - Column' to format the dialog data. The javascript above is dynamically building HTML that looks like the HTML below.


 RSS Feed
RSS Feed