Introduction

In this post I will talk about Web Storage, the apex.storage JavaScript API and how they can help us persist information locally so that we can reference it without performing that extra round trip to the server.
Before I get started, let me be clear. I am not talking about off-line Apps or even Progressive Web Apps (PWA’s). While I would love to be able to achieve pure off-line with APEX, I don’t see it happening in the near future. Vincent Morneau has done a lot of work in this area and I would recommend reading what he has done here. I am talking about improving regular on-line APEX Apps by reducing un-necessary chatter with the server.
About Web Storage and the apex.storage API
In a nutshell apex.storage is an APEX provided JavaScript API which allows you to store and retrieve name value pairs in your browser’s web storage. The APEX team have also thought of things like having collections of name value pairs for different APEX Apps (or even pages and regions). You can even differentiate between values stored just for the current session (session storage) and values stored across sessions (local storage).
I could go on, but the 18.1 documentation (About local and session storage) provides a good background to the subject. I have noticed there is no mention of apex.storage in the new style JavaScript documentation. I am assuming this is an omission in the documentation as opposed to any sign the API is not supported.
General Warnings



Use Cases
In many applications, you need to save convenience data to help users complete repetitive tasks more efficiently. This typically comes in the form of default values. For example, when a user has to enter the same value day after day you can give them the option to save it for next time (and only change it when necessary) by storing the value in local storage. You avoid the need to do a round trip to the server to save the preference value and when you are getting the preference value.
Temporary Storage of User Selections
Let’s say your user is selecting from a number of choices in a list. Instead of sending each selection to the server via an Ajax call, you can store their selections in web storage. When they are done selecting, you can send the entire list to the server in one shot.
A Worked Example
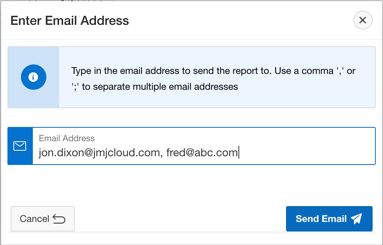
The goal is that when a user opens the modal to send an email, the distribution list will be populated with the one they used last:
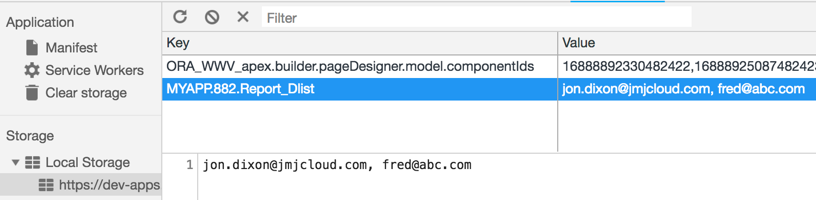
This is how the stored value looks in Chrome Developer Tools. You can see the key has been prefixed by the APEX API with the prefix I asked for ‘MYAPP’ and the App Id.
console.log(apex.item("P160_EMAIL_ADDRESS").getValue());
jon.dixon@jmjcloud.com, fred@abc.com



 RSS Feed
RSS Feed